Individuelle & resiliente Websites
- Wie ein professioneller Verkäufer, der 24/7 arbeitet
- Design und Programmierung von erfahrenen Webdesignern
- Abhängigkeiten und Barrieren abbauen
- Preiswert durch bewährte Techniken und niedrige Wartungskosten
Eine Website zu erstellen ist heutzutage nicht mehr schwierig. Mithilfe von künstlicher Intelligenz oder dem angeheirateten Schwager lassen sich in Sekundenschnelle und unschlagbar günstig schöne Websites erstellen.
Wozu braucht man dann überhaupt noch einen professionellen Webdesigner?
Im Vergleich zu anderen Angeboten ist die Erstellung einer Website bei uns vielleicht (etwas) teurer, spart aber mitunter hohe Kosten im Nachhinein:
- Sie können die Zeit gewinnbringender nutzen, statt sich in Neues mühsam einzuarbeiten.
- Die Website wird für Suchmaschinen optimiert und erreicht dadurch kostenlos mehr Nutzer.
- Konsistente Kommunikation stärkt das Markenimage und zieht qualifizierte Bewerber an.
- Die Website ist datenschutzkonform und entspricht der Rechtslage.
- Besucher haben eine reibungslose Nutzungserfahrung, was zu mehr Aufträgen führt.
- Die Website wird ohne unnötige Abhängigkeiten betrieben, was Kontinuität sicherstellt.
- Eine solide Programmierung und regelmäßige Updates minimieren potenzielle Risiken.
- Bei individueller Entwicklung gibt es normalerweise keine teuren Lizenzgebühren.
- Die Website ist zukunftssicher und muss nicht ständig von Grund auf neu erstellt werden.
- Ein individuelles Design hebt Ihre Website von der Konkurrenz ab.
Eine Website ist wie ein Mitarbeiter im Vertrieb, der rund um die Uhr für Ihre Kunden bereitsteht. Sie repräsentiert das Unternehmen möglichst authentisch, ist aber in allem zentral auf die Bedürfnisse des Kunden ausgerichtet.
Und auch ein Vertriebsmitarbeiter ist mehr als nur seine äußere Erscheinung. Im Vertrieb spielen unzählige Faktoren eine Rolle, von der Lead-Generierung und dem Wording über das Timinig bis zur individuell passenden Proposition. Diese Dinge lernen Vertriebler durch jahrelange Erfahrung und eine intensive Beschäftigung mit der Materie.
Was kostet eine professionelle Website?
- Besteht bereits ein Hosting mit Domain?
- Wie viele Unterseiten soll die Website haben?
- Soll die Website mehrsprachig sein?
- Sind die Inhalte bereits vorhanden oder müssen sie erst erstellt werden?
- Sind die vorhandenen Inhalte bereits für Suchmaschinen optimiert?
- Wie aufwändig ist die Auswahl + Bearbeitung von Bildern?
- Sind Sonderfunktionen gewünscht (z.B. Anbindung an Buchungssystem, Onlineshop etc.)?
- Sollen externe Designer die Website gestalten - und wenn ja, wie aufwändig ist die Umsetzung des Designs?
- ...
Im Preis für jede Website ist inklusive:
- Das kostenlose Beratungsgespräch zur Bedarfsanalyse,
- eine kostenlose Kurzberatung zu Markenaufbau und -entwicklung,
- die Website, wie oben beschrieben,
- eine Grundoptimierung für Suchmaschinen ("On-Page-SEO") sowie
- die Barrierefreiheit der Website (z.B. für Sehbehinderte).
Blogartikel zum Thema Webdesign

5 Bücher für das Jahr 2025
Das Jahr 2025 wird Veränderungen mit sich bringen. Viele sehen wir noch nicht, manche sind am Horizont bereits erkennbar. Hier finden Sie unsere Shortlist von 5 Büchern, die hilfreich sein können, neue Gewässer zu befahren.
Zum Artikel
Was haben ein altes Auto und eine Website gemeinsam?
Eine kleine Anekdote aus dem Alltag - darüber, warum Tüfteln einen weiterbringt und es trotzdem gut ist, wenn man einen Profi kennt, der bei Fragen bereit steht.
Zum Artikel
Der Chiemgau und das 20. chinesische Strategem
Mit Deutschland geht es bergab - solche und ähnliche Äußerungen hört man inzwischen sogar im reichen Chiemgau. Aber Chaos kann auch eine Chance sein. Oder, wie die Chinesen es sagen: Es ist eine gute Zeit, im getrübten Wasser zu fischen.
Zum ArtikelDas Wesentliche ist für die Augen unsichtbar
Was für kleine Prinzen gilt, gilt auch für Websites. Ein wesentlicher Teil dessen, was eine Website für Suchmaschinen - und damit auch für potentielle Kunden - relevant macht, ist im "Head" einer Webseite verborgen, den ein Besucher gar nicht sieht1:
- Der Titel einer Seite für Suchmaschinen
- Die Beschreibung einer Seite für Suchmaschinen
- Die Favicons (kleine Logos, die im Browser-Tab und in Suchergebnissen angezeigt werden)
- Schema-Angaben (Infos für Suchmaschinen, z.B. über Herausgeber und Autor einer Seite, Bilder und andere Inhalte)
- Infos zur verwendeten Sprachkodierung und alternativen Sprachversionen
- Infos zur Struktur einer Website
- Hinweise für die Robots der Suchmaschinen
- Hinweise zu Veröffentlichungs- und Änderungsdatum einer Seite
All diese Inhalte bekommt ein Besucher selten zu Gesicht, aber sie sind von ganz entscheidender Bedeutung für die Positionierung einer Website bei Suchmaschinen und für die Barrierefreiheit einer Website. Ein professioneller Webdesigner achtet auch auf solche Inhalte in besonderer Weise und hat damit großen Einfluss auf den späteren Erfolg einer Website.
1) außer er klickt mit der rechten Maustaste auf die Website und wählt "Seitenquelltext anzeigen" aus. Alles, was dort zwischen <head> und </head> steht, ist der sog. "Head" einer Seite.
Zusatzleistungen zur Website
Folgende zusätzliche Leistungen könnten für Sie sinnvoll oder interessant sein:
- Die regelmäßige Wartung der Website (z.B. Sicherheitsupdates)
- Die regelmäßige Erstellung neuer Inhalte für Website oder Social Media
- Hilfe beim Finden qualifizierter Bewerber
- Die gemeinsame Entwicklung einer nachhaltigen und soliden Online-Stratgie
- Eine ausführlichere Beratung zu Branding und Markenaufbau
- Unterstützung und Beratung bei der Digitalisierung eines Ihrer Arbeitsbereiche
- Eine Beratung über die Chancen und Risiken von KI in Ihrem Unternehmen
- Die Anbindung externer Systeme, wie z.B. einem Buchungssystem, an die Website
- Die Entwicklung individueller digitaler Lösungen, wie z.B. einer Smartphone-App
- Schulungen für Ihre Mitarbeitenden
Wie man eine resiliente Website entwickelt
Wir entwickeln Websites nach dem Grundsatz des "Resilienten Webdesigns." Der Begriff Resilientes Webdesign stammt von Jeremy Keith, einem Webentwickler und Autor, der die Idee vor allem in seinem Buch “Resilient Web Design” näher erläutert hat.
Das Konzept der Resilienz im Webdesign basiert auf der Idee, dass Websites nicht nur schön aussehen und funktionieren sollten, sondern auch robust genug sein müssen, um den vielfältigen Bedingungen des Internets gerecht zu werden. Dazu gehören unterschiedliche Browser, Geräte, Netzwerkgeschwindigkeiten und sogar Ausfälle von Netzwerken oder Technologien.
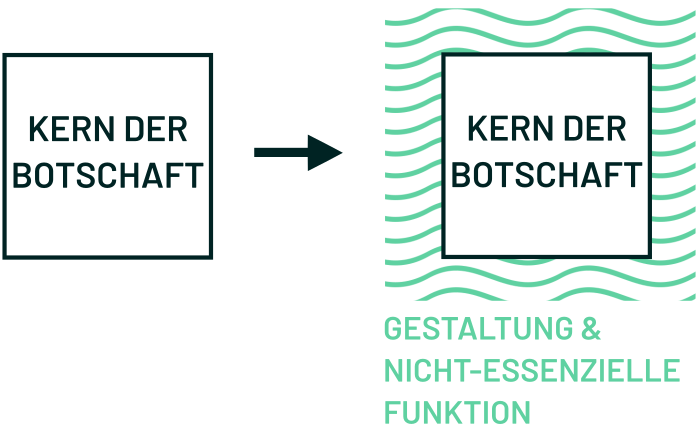
In der Praxis funktioniert das, indem wir den Kern der Information definieren, der kommuniziert werden soll. Um diesen Kern herum entwickeln wir das Design und die Funktionalität in mehreren Schichten so, dass der Kern in jeder Situation erhalten und sichtbar bleibt (Progressive Enhancement).

BEISPIEL
Zentrale Inhalte einer Website sind z.B. das Logo, das Menü und der Textinhalt der Seite. Diese Inhalte müssen in jeder erdenklichen Lage erkennbar sein - selbst dann, wenn der Nutzer sehbehindert ist, ein altes Nokia-Handy nutzt, JavaScript deaktiviert wurde (z.B. wegen eines Ad-Blockers) oder das Internet langsam ist. Zur Darstellung dieser Inhalte nutzen wir HTML und CSS, die seit Anfang an als solide und resiliente Grundlage des Internets fungieren und auch in Jahrzehnten noch funktionieren werden.
Alle anderen Inhalte, Animationen, Layout, viele Grafiken etc. sind zweitrangig und können ausfallen, ohne die Information zu behindern. Für diese Inhalte kommen häufig moderneres CSS, JavaScript oder andere Sprachen zum Einsatz.
Damit stehen wir im Gegensatz zur sonst häufig üblichen “Graceful Degradation”, bei dem zunächst die Entwicklung einer Website für moderne Browser und Geräte erfolgt und dann nachträglich Fallback-Lösungen hinzugefügt werden, um die Funktionalität auf älteren Systemen zu gewährleisten.
Es ist uns wichtig zu betonen, dass eine Entwicklung nach dem Grundsatz des Resilienten Webdesigns keinen Mehraufwand oder Mehrkosten verursacht - im Gegenteil! Durch das Weglassen unnötiger Funktionen und den Fokus auf den Kern der Information arbeiten wir effizienter, robuster und nachhaltiger.
Jetzt kann die Zukunft kommen!
Eine resiliente Website rechnet sich, denn so gehen Sie keine teuren Abhängigkeiten ein und müssen auch nicht ständig auf neue künftige technologische Änderungen reagieren. Und das Beste: schon kleine Maßnahmen genügen oft, um Websites fit für die Zukunft zu machen.
Lassen Sie sich von uns individuell beraten – gemeinsam finden wir eine für Sie ideale Lösung.

